Գլխավոր »
2012 »
Հոկտեմբեր »
12 » Красивый информер "Топ пользователей" для ucoz
09:25 Красивый информер "Топ пользователей" для ucoz |

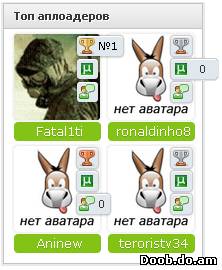
Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей)
Решил добавить его в паблик, особенность информера в том,
Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д.
Установка:
1)Создаем информер
Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers
Информер с такими параметрами:
Название информера - Топ пользователей
Раздел - Пользователи
Способ сортировки - Количество файлов
Количество материалов - 4
Количество колонок - 2
Создать
Должен появится новый информер - и рядом с ним код вызова
Например $MYINF_1$ - у вас может быть другой
2)После этого меняем дизайн информера
Заходим в управление дизайном созданного информера
И заменяем весь код на этот:
Code </div></div></div>
</div>
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if($AVATAR_URL$)?><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"><?else?>
<img src="http://ili.pp.ua/img/no.png" id="topusers">
<?endif?></a>
<div class="chat-addtime" style="float:none; width:87px; margin-top:1px;">
<span style="display:block; text-align:center;">
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if(len($USERNAME$)>11)?>
<?substr($USERNAME$,0,11)?>
<?else?>
$USERNAME$
<?endif?>
</a>
</span>
</div>
</center>
<script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script>
Теперь создаём новый блок (например через конструктор)
И называем его например "Топ пользователей"
В html код блока вставляем:
Code $MYINF_1$
<link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/cssuser.css">
$MYINF_1$ - меняем на свой (если у вас другой)
Готово..
Думаю, что всё понятно разъяснил
|
|
Просмотров: 8691 |
Добавил: Aninew
| Рейтинг: 1.0/1 |
| Всего комментариев: 24 | 1 2 3 » |
|
0   24
Michaelet (01.06.2014 20:28)
| Նյութ|
123
|
0   23
StephenNist (31.03.2014 09:25)
| Նյութ|
123
|
0   22
драга.dredger.biz (15.01.2014 00:53)
| Նյութ|
драга.dredger.biz
|
0   21
земснаряд dredger (09.01.2014 17:16)
| Նյութ|
земснаряд dredger
|
0   20
рубероид china0001.info (09.12.2013 11:08)
| Նյութ|
рубероид china0001.info
|
0   19
земснаряд dredger.biz (08.12.2013 13:51)
| Նյութ|
земснаряд dredger.biz
|
0   18
грыжа hunchanhospital (07.12.2013 15:12)
| Նյութ|
грыжа hunchanhospital
|
0   17
лечил грыже позвоночника (26.11.2013 06:48)
| Նյութ|
лечил грыжи позвоночники
|
0   16
переводчик евгения (11.11.2013 17:48)
| Նյութ|
переводчик евгения
|
0   15
циндао позвоночник (07.11.2013 12:04)
| Նյութ|
циндао позвоночник
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|
Дизайн для сайтов. Красивые шаблоны для Ucoz
|